前置:
在已经安装好vue的前提下 ,没有安装vue参考:
elementUI官网组件使用文档:
1.终端直接运行安装命令
npm i element-ui -S
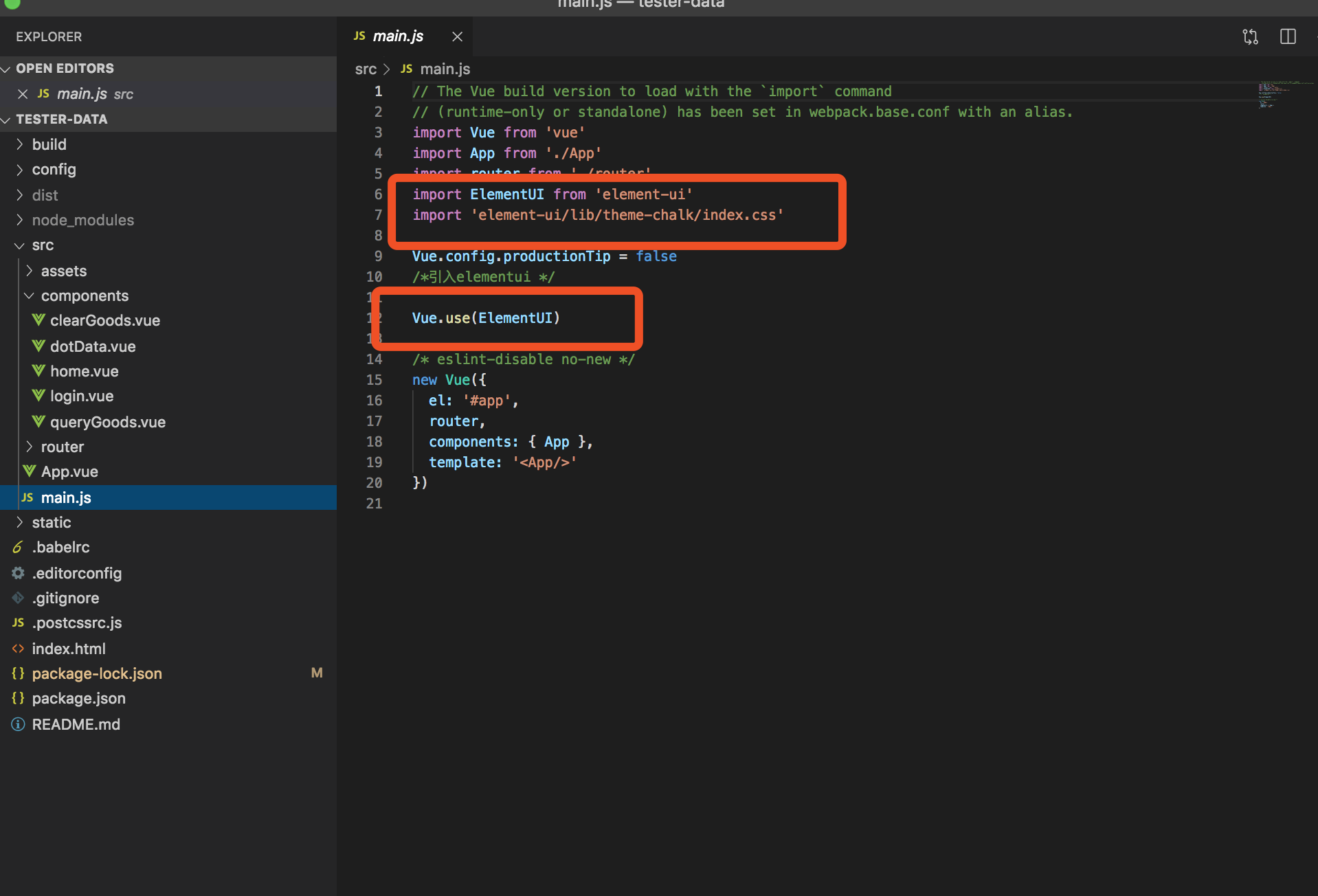
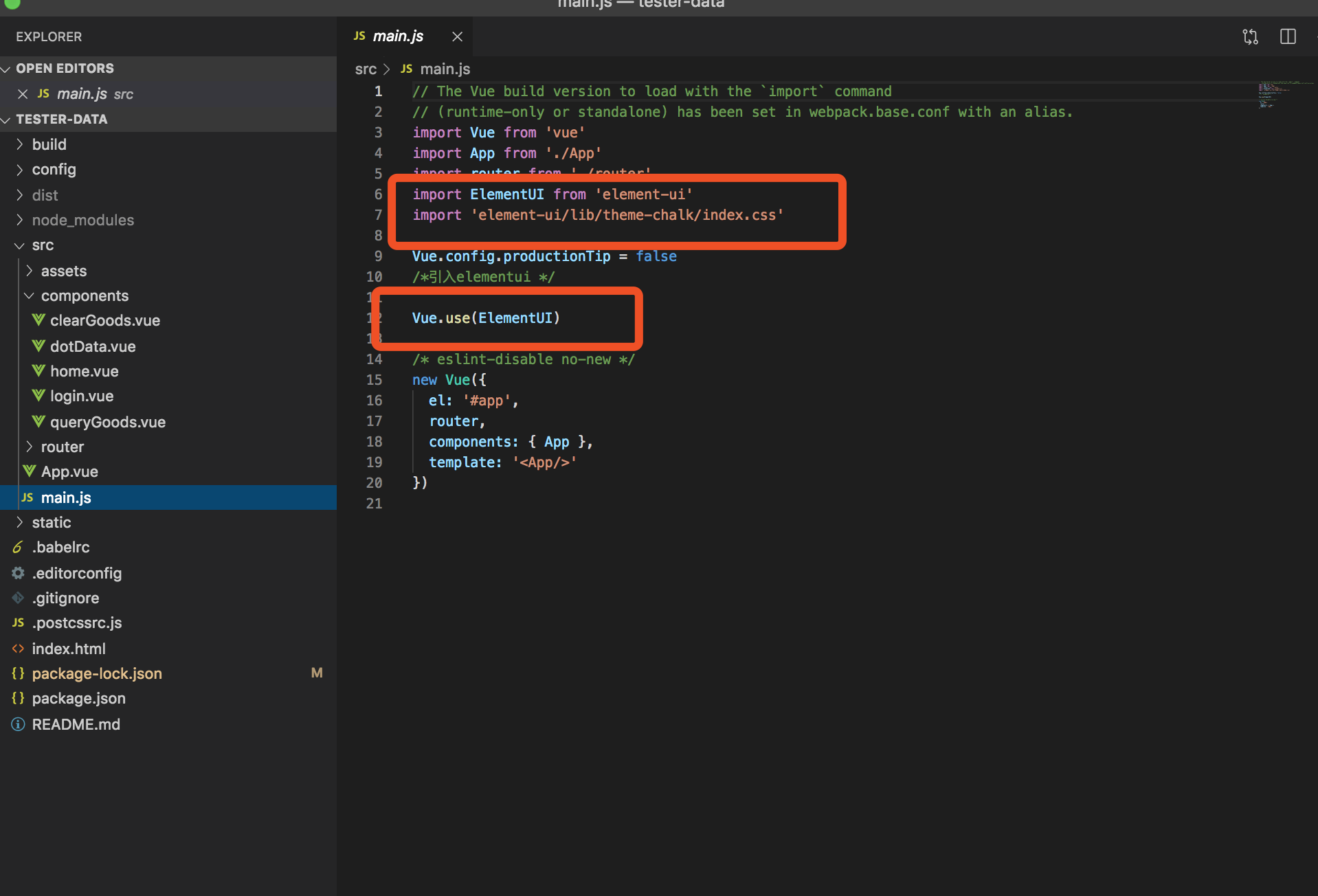
2. 打开vue项目在man.js引入elementui

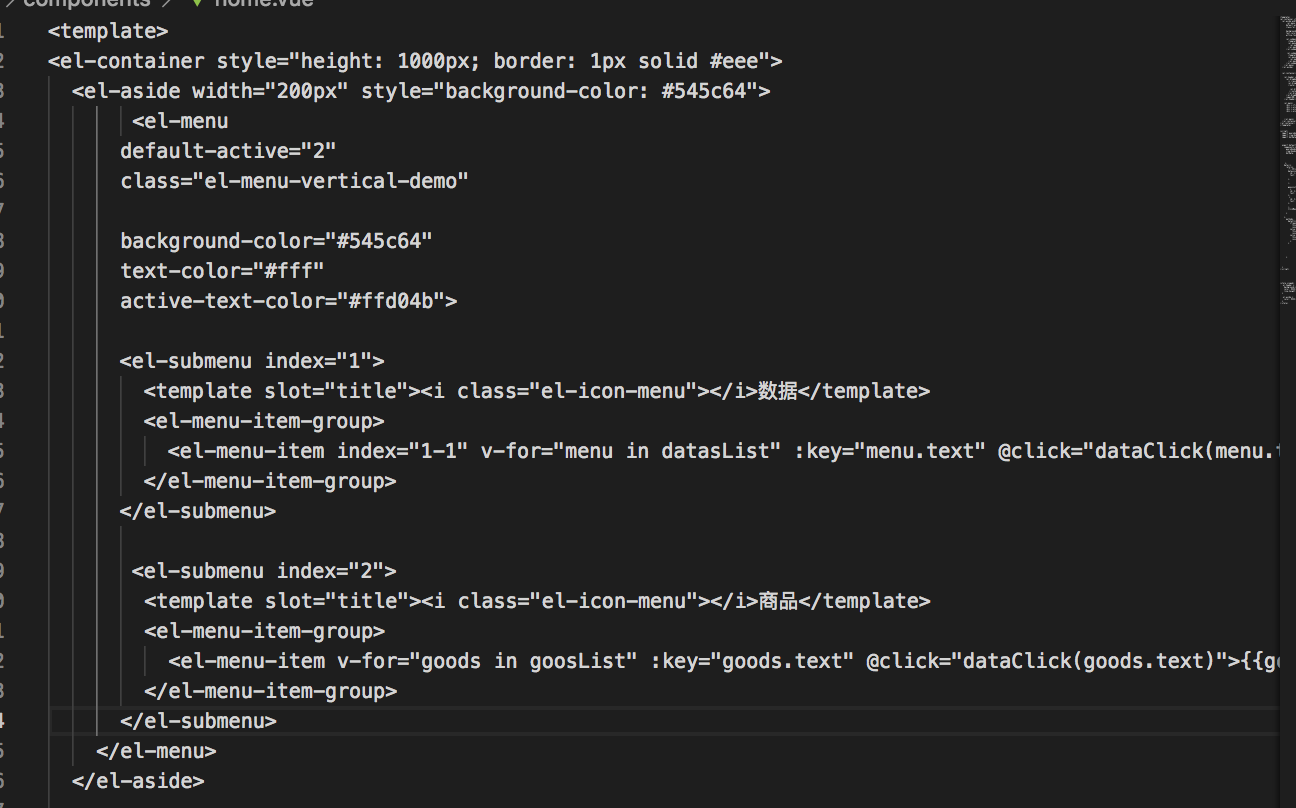
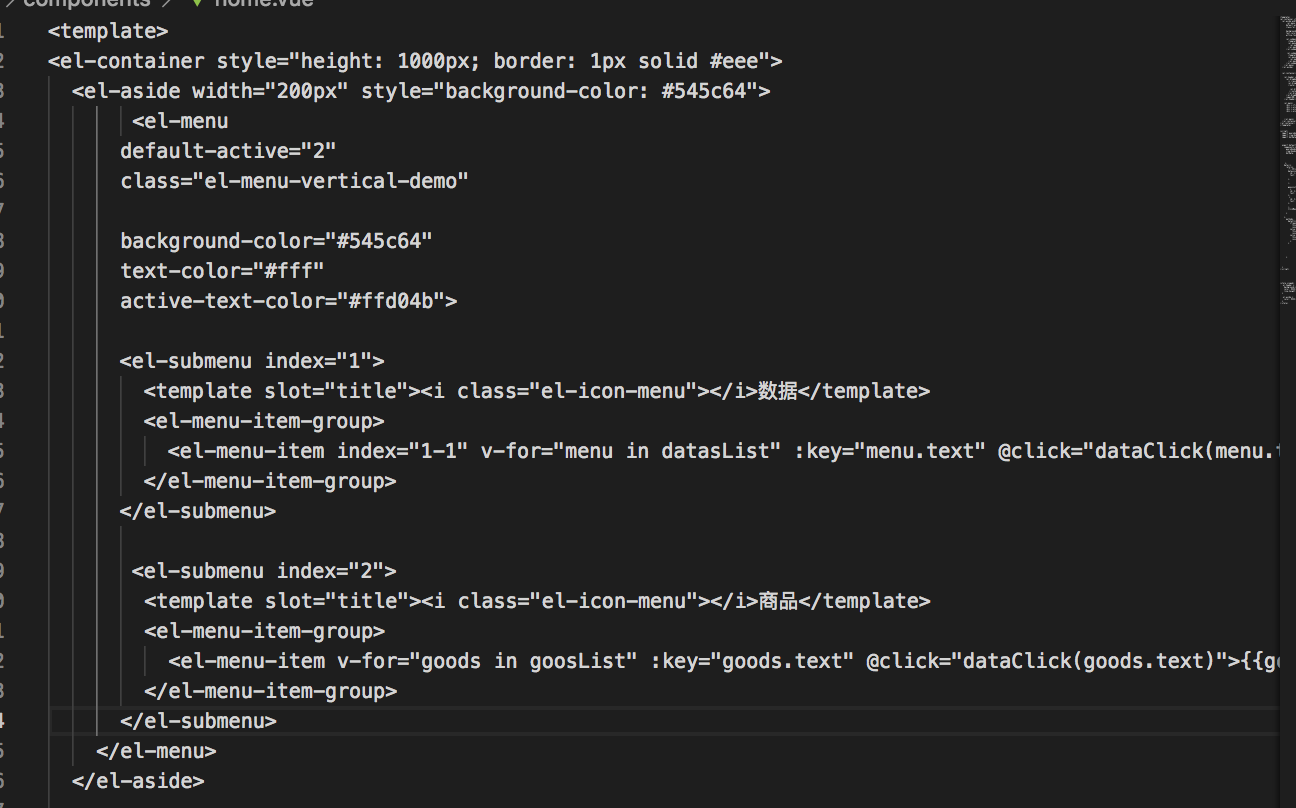
3.直接在vue的文件使用elementUI的样式即可 例如布局的片段代码,使用过程中直接复制elementUI官网的代码进行修改即可

本文共 230 字,大约阅读时间需要 1 分钟。
前置:
在已经安装好vue的前提下 ,没有安装vue参考:
elementUI官网组件使用文档:
1.终端直接运行安装命令
npm i element-ui -S
2. 打开vue项目在man.js引入elementui

3.直接在vue的文件使用elementUI的样式即可 例如布局的片段代码,使用过程中直接复制elementUI官网的代码进行修改即可

转载于:https://www.cnblogs.com/Jack-cx/p/11371206.html